GASとTwitter APIでTwitterトレンドを5分ごとにスプレッドシートに記録する
GASとTwitter APIを用いて、Twitterトレンドを5分ごとに取得し、スプレッドシートに記録していく方法を紹介します。

また、各トレンドの最高順位を抽出したスプレッドシートを作成する方法も紹介します。

主な参考URLは以下の通り。本記事はツギハギなので、先に参考URLを読んで頂くのがいいと思います。
Twitter API と GAS を用いた情報収集 - 2. GAS+OAuth 編 - Qiita
GAS+TwitterAPIでトレンドを取得してSlack通知する - 虎の穴開発室ブログ
Google apps script TwitterのTrendを取得してシートに書き出す
モチベーション
TwitterAPIでは、過去のトレンドを取得することができません。
そのため、トレンド推移を把握するには、リアルタイムでトレンドを取得する必要があります。
ローカルで回すのは環境的に大変なので、オンライン上で出来ないかなと考えていて、GASでやることにしました。
Twitter APIとの連携
Twitter API と GAS を用いた情報収集 - 2. GAS+OAuth 編 - Qiitaの「2. OAuth1 ライブラリの導入」から「5. OAuth1 を用いて GAS と Twitter を連携させる」まで行います。
コールバックURLは、これの「Edit」をクリックしたページに入力画面があります。

コード
以下のコードをApps Scriptにコピペします。
最初の2行は自分のAPI_KEYとAPI_SECRETで置き換えてください。
let VAL_CONSUMER_API_KEY = 'xxxxxxxxxxxxx'; let VAL_CONSUMER_API_SECRET = 'xxxxxxxxxxxxxx'; function logOAuthURL() { var twitterService = getTwitterService(); Logger.log(twitterService.authorize()); } function getTwitterService() { return OAuth1.createService('twitter') .setAccessTokenUrl('https://api.twitter.com/oauth/access_token') .setRequestTokenUrl('https://api.twitter.com/oauth/request_token') .setAuthorizationUrl('https://api.twitter.com/oauth/authorize') .setConsumerKey(VAL_CONSUMER_API_KEY) .setConsumerSecret(VAL_CONSUMER_API_SECRET) .setCallbackFunction('authCallback') .setPropertyStore(PropertiesService.getUserProperties()); } function authCallback(request) { var twitterService = getTwitterService(); var isAuthorized = twitterService.handleCallback(request); if (isAuthorized) { return HtmlService.createHtmlOutput('Success! You can close this tab.'); } else { return HtmlService.createHtmlOutput('Denied. You can close this tab'); } } function getTrends(){ const service = getTwitterService(); if (service.hasAccess()) { const url = 'https://api.twitter.com/1.1/trends/place.json?id=23424856'; const response = service.fetch(url, {method: 'get'}); const result = JSON.parse(response.getContentText()); const trends = result[0].trends; const time = new Date(); const ss = SpreadsheetApp.getActiveSpreadsheet(); const sheet = ss.getSheetByName("シート1"); const lastColumn = sheet.getLastColumn()+1; let setvalue = trends.map(e=>[e.name]) setvalue.unshift([time]) sheet.getRange(1, lastColumn, 51, 1).setValues(setvalue); //オプション:1000列を超えたら昔のものから順次削除 if (lastColumn > 1000){ sheet.deleteColumn(1) } } else { Logger.log("認証エラー"); } }
logOAuthURL
「logOAuthURL」を選択して実行します。

細かい手順はTwitter API と GAS を用いた情報収集 - 2. GAS+OAuth 編 - Qiitaを確認してください。
5分間隔のトリガーを設定
5分おきに「getTrends」を実行するトリガーを作成します。
画面左の時計マークをクリックし、右下の「トリガーを追加」をクリックします。


画像のように入力して保存すると、5分おきに「getTrends」が実行されます。
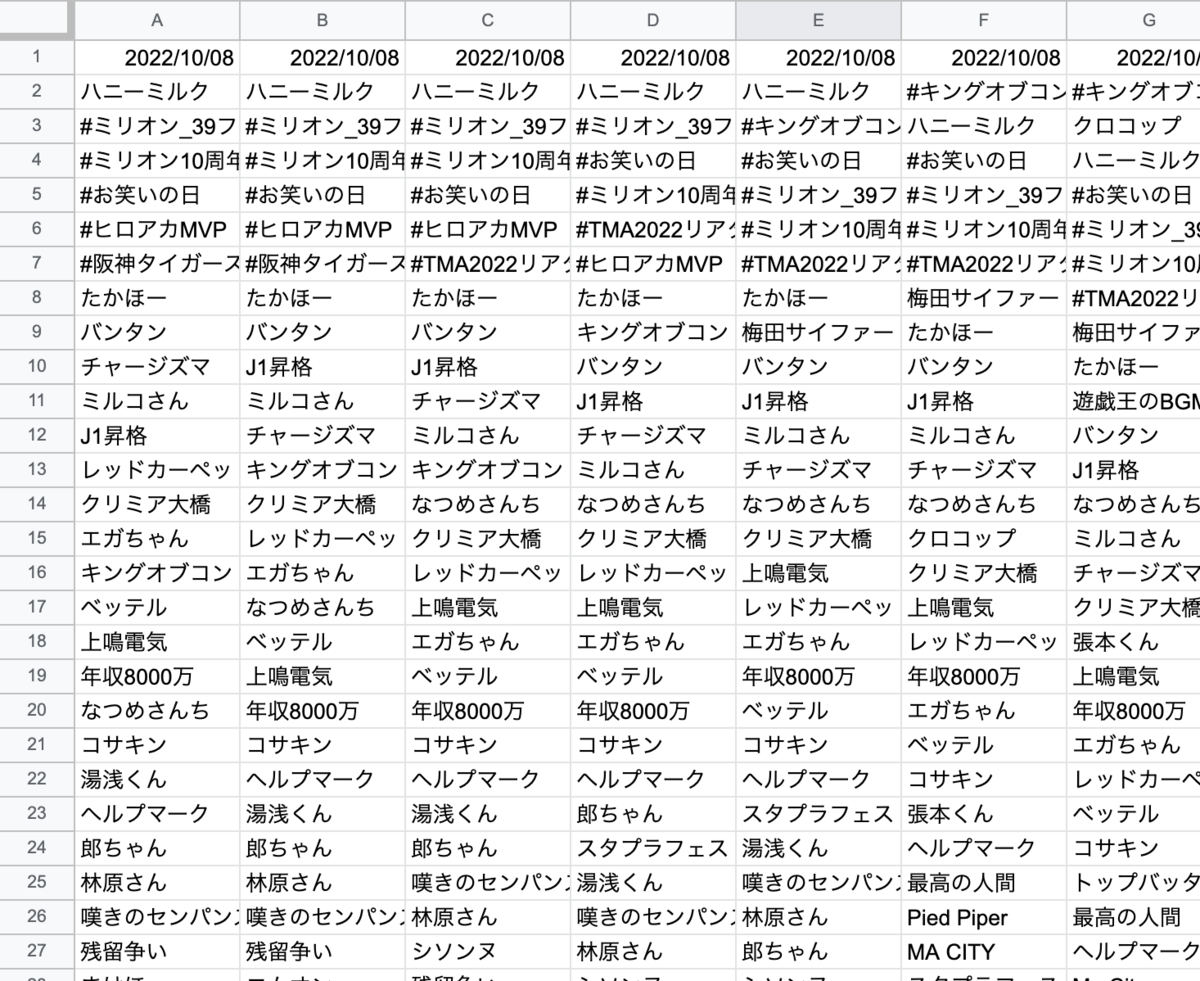
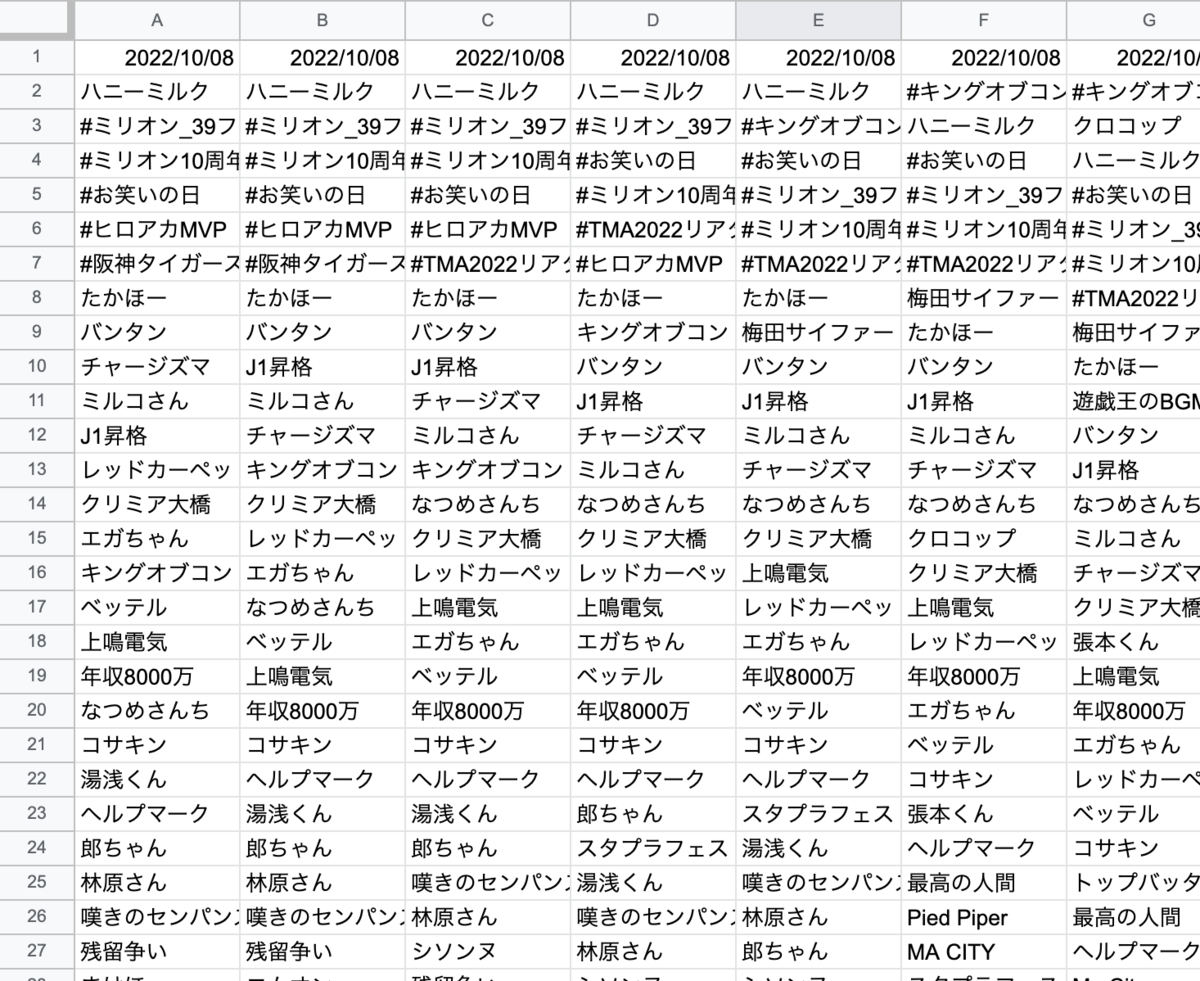
スプレッドシートを確認すると以下のように記録されていくと思います。

オプション:過去のデータを自動で削除
5分おきに記録していると、数日放置するだけで列数が増えすぎるため、一定の列数を超えたら、昔の列から順次削除するようにしています。
if (lastColumn > 1000){ sheet.deleteColumn(1) }
デフォルトは1000にしてます。3日半くらいですかね。お好みで変えてください。
最高順位を抽出
各トレンドの最高順位を抽出して別シートに表示します。
さらにスプレッドシートのチェックボックスを使ってスマホからコード実行可能にします。

function sortTrend(){ const ss = SpreadsheetApp.getActiveSpreadsheet(); const sheet1 = ss.getSheetByName("シート1"); const sheet2 = ss.getSheetByName("シート2"); const lastColumn1 = sheet1.getLastColumn(); const lastRow1 = sheet1.getLastRow(); sheet2.clear() let row_count = 1; let checklist = []; const table = sheet1.getRange(2, 1, lastRow1-1, lastColumn1).getValues(); for (let i=0; i<lastRow1-1; i++){ for (let j=0; j<lastColumn1; j++){ if (!checklist.includes(table[i][j])){ sheet2.getRange(row_count, 1, 1, 2).setValues([[i+1, table[i][j]]]); row_count +=1; checklist+=table[i][j] } } } sheet2.getDataRange().removeDuplicates([2]); } function onEdit() { const ss = SpreadsheetApp.getActiveSpreadsheet(); const sheet2 = ss.getSheetByName("シート2"); // チェックボックスONで起動 if (sheet2.getRange('E1').getValue()) { sortTrend(); } sheet.getRange('E1').uncheck(); }
sortTrend()で、シート1のトレンドデータを取得し、最高順位を抽出したものをデータ3に表示します。
onEdit()は、スプレッドシート中のチェックボックスにチェックがつけられたときに起動する関数です。スマホからGASを実行できるようになります。ここではsortTrendを実行しています。
以上です。
同じようなことをしたい方の参考になれば幸いです。
